2.1.2. Etiquetas y atributos
| Etiqueta META |
En la etiqueta head se suele incluir la etiqueta meta. Su función es aportar información en forma de metadatos para comunicar con el servidor HTTP y definir propiedades del documento que serán útiles para la búsqueda de la página web según diferentes índices (idioma, autor, contenido de la página). Para ello se usan los atributos http-equiv y name y el elemento content. Su sintaxis es la siguiente:
<META http-equiv ó name="propiedad" content="valor">
Las propiedades que se pueden definir y su valor las deducirás tu mismo en la siguiente actividad.
Sigue estos pasos:
1.- Visita en tu navegador la página web de Wikipedia.
2.- En el menú Ver de tu navegador selecciona la opción para ver el Código Fuente.
3.- Seleciónalo y copialo en el Bloc de Notas.
4.- Compara el código HTML con la página identificando las principales etiquetas: html, head, title, body.
5.- Identifica al menos tres propiedades definidas con la etiqueta meta en cada uno de los atributos http-equiv y name y los valores que toman.
| Etiquetas de párrafo y formato de texto |
Las etiquetas y sus atributos se agrupan según su función: crear listas, tablas, insertar imágenes. En la tabla siguiente encontrarás las que se refieren al formato de párrafo y de texto.
| Formato de párrafo y texto |
|||
| Etiqueta | Atributos |
Descripción | |
| <BODY>,</BODY> |
background bgproperties top/leftmargin marginheight marginwidth |
fondo del documento propiedades del fondo alineación del documento márgenes del documento
|
|
|
<p>,</p> <div>,</div> |
aling left,center,right o justify |
párrafo y su alineación
división o sección |
|
| <br> | salto de línea |
||
| <hr> |
size (píxeles o %) width (píxeles o %) aling left,center,right o justify |
línea horizontal y su ancho, grosor y alineación
|
|
| <blockquote>,</blockquote> | sangría |
||
|
<strong>,</strong> <blink>,</blink>
<marquee>,</marquee> |
enfatizar el texto texto intermitente
texto móvil o marquesina |
||
| <font>,</font> |
face size color |
Fuente y su nombre, tamaño y color |
|
| <b>,</b> <i>,</i> <u>,</u> |
negrita cursiva subrayado |
||
Recupera el código de la página de wikipedia y realiza la siguiente actividad:
a) ¿Qué indica la primera línea?
|
Que es un documento HTML | |
|
W3
| |
|
Javascript 1.0
|
|
Inglés.
| |
|
Español.
| |
|
Múltiples idiomas.
|
| Insertar hipervínculos |
En el código de los ejercicios anteriores ha aparecido la etiqueta <a> y el atributo href. Su función está muy clara: insertar hipervínculos a las direcciones de páginas web referenciadas en el atributo href. En su sintaxis no debes olvidar incluir la dirección correcta del hipervínculo.
<a href="http://nombredepagina.es" lang="es">texto o imagen vinculados</a>
Si no se define de forma especial, el texto o imagen vinculados aparecerán en el navegador subrayados o resaltados en otro color. Cuando el ratón pasa sobre ellos se activan haciendo click.
Seguro que ya has deducido que el atributo lang (abreviatura de language) define el idioma.
Busca en cuantos idiomas podemos encontrar Wikipedia y cómo se escribe el valor del atributo lang.
Por ejemplo: lang="es" define el idioma español.
| Listas y tablas |
Con las siguientes etiquetas deberás ser capaz de crear listas y trabajar con tablas.
| Listas |
||
| Etiqueta |
Atributos |
Descripción |
| <ul> </ul> |
type disk, circle o square | lista no ordenada |
| <ol></ol> | type A, a, 1, I, i |
lista ordenada y nº de comienzo |
| <li> </li> |
elemento de la lista |
|
| Tablas | ||
| <table> </table> |
width, heigth border, cellspacing bgcolor, bordercolor background aling, valing |
insertar una tabla con el formato descrito ancho, alto, bordes, espaciado de celdas, colores del fondo y del borde imagen de fondo alineación horizontal y vertical |
| <caption> </caption> | título de la tabla | |
| <th> </th> | celda de cabecera | |
| <tr> </tr> | insertar una fila |
|
| <td> </td> |
insertar una celda |
|
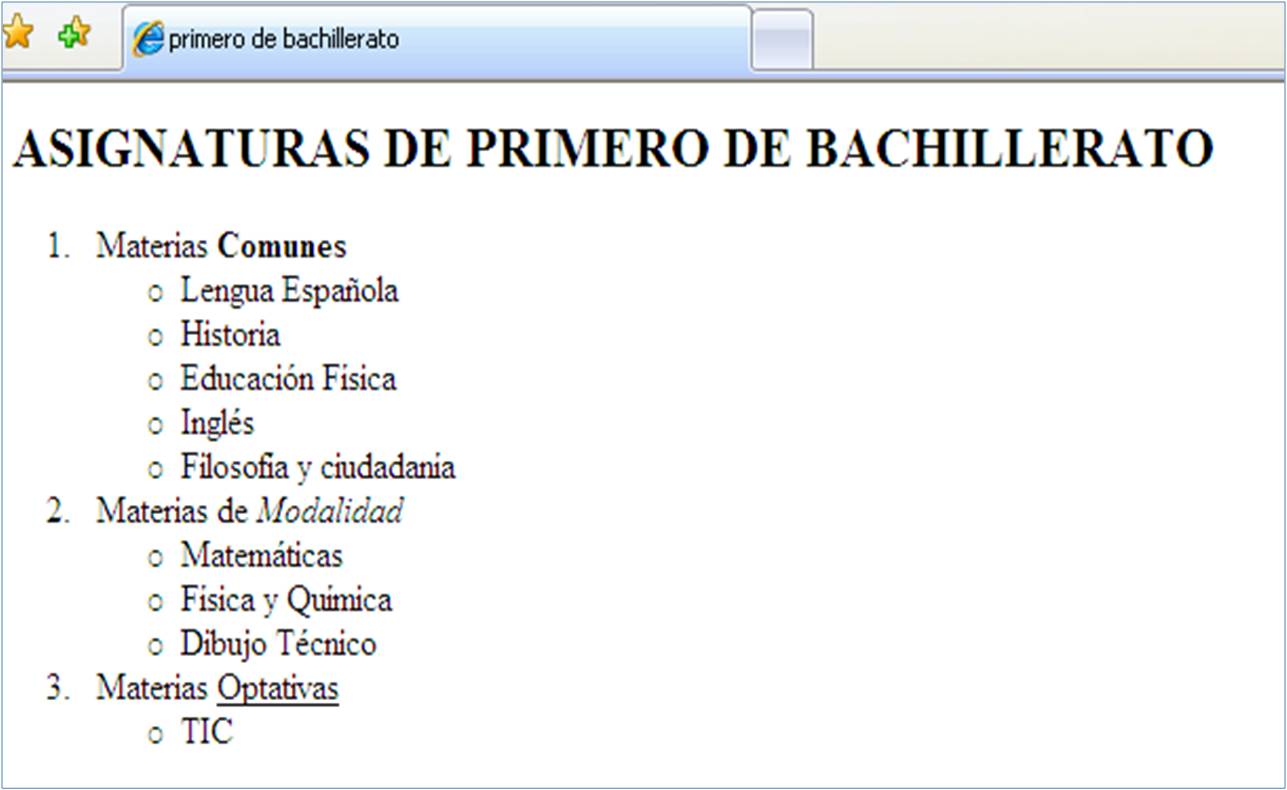
Crea una página web con una lista ordenada y una desordenada en las que enumeres las asignaturas que estás cursando.
En los encabezamientos usa los atributos de formato de texto: alineación, negrita, cursiva.
¡Recuerda que puedes partir del código que has creado anteriormente en otro ejercicio!
| Insertar imágenes |