2.3. Herramientas de diseño web. Kompozer
|
Hacer páginas web escribiendo el código HTML resulta complejo y
laborioso cuando queremos utilizar tablas, elementos animados o
cualquier otro elemento de diseño. Si a esto le añadimos la inclusión
de hojas de estilos CSS o los lenguajes PHP o ASP, la labor se
convierte en una cuestión de expertos.
Para facilitar el diseño de páginas web se usan
herramientas que nos permiten usar las ventajas de una interfaz GUI
(interfaz gráfica) que permite insertar elementos fácilmente y después
lo "traduce" a código HTML. Son las herramientas WYSIWYG.
Seguro que te suenan programas como FrontPage (de
Microsoft Office) o Dreamweaver (de Macromedia). El mercado del
software libre también nos ofrece posibilidades. El más sencillo es el
editor NVU.
En este tema vas a utilizar Kompozer, herramienta que destaca por su sencillez y capacidad.
|
 |
| Img 28. Logo de Kompozer |
La primera tarea será descargar el programa e instalarlo en tu equipo.
Puedes hacerlo en la página oficial www.kompozer.net
El tema no pretende ser un manual de Kompozer, sólo se dará una visión general de programa, sus pantallas y principales menús.
La pantalla de Kompozer se distribuye como la de la mayoría de los programas: línea de menús desplegables, barras de herramientas administrador de sitios y zona de trabajo.
Imagen de producción propia
| Img 31. Pestañas de selección de vistas en Kompozer. Imagen de producción propia |
|
La ventana que aparece en la parte izquierda de la pantalla es el Administrador de Sitios. En ella aparecerán las carpetas, archivos y páginas web del sitio activo.
Desde esta ventana se puede publicar el sitio web o abrir un sitio directamente desde la web. |

|
| Img 36. Ventana del Administrador de Sitios de Kompozer. Imagen de producción propia. |
| Trabajar en Kompozer |
El objetivo de cualquier página web es su publicación en internet. Por tanto, su diseño debe ser claro y comunicativo. Kompozer ofrece la posibilidad de organizar los elementos de la página de una forma fácil e intuitiva.
La primera tarea será organizar los archivos del sitio. Crea carpetas para las imágenes, los botones, los elementos multimedia.
La segunda será nombrar la página principal como index.
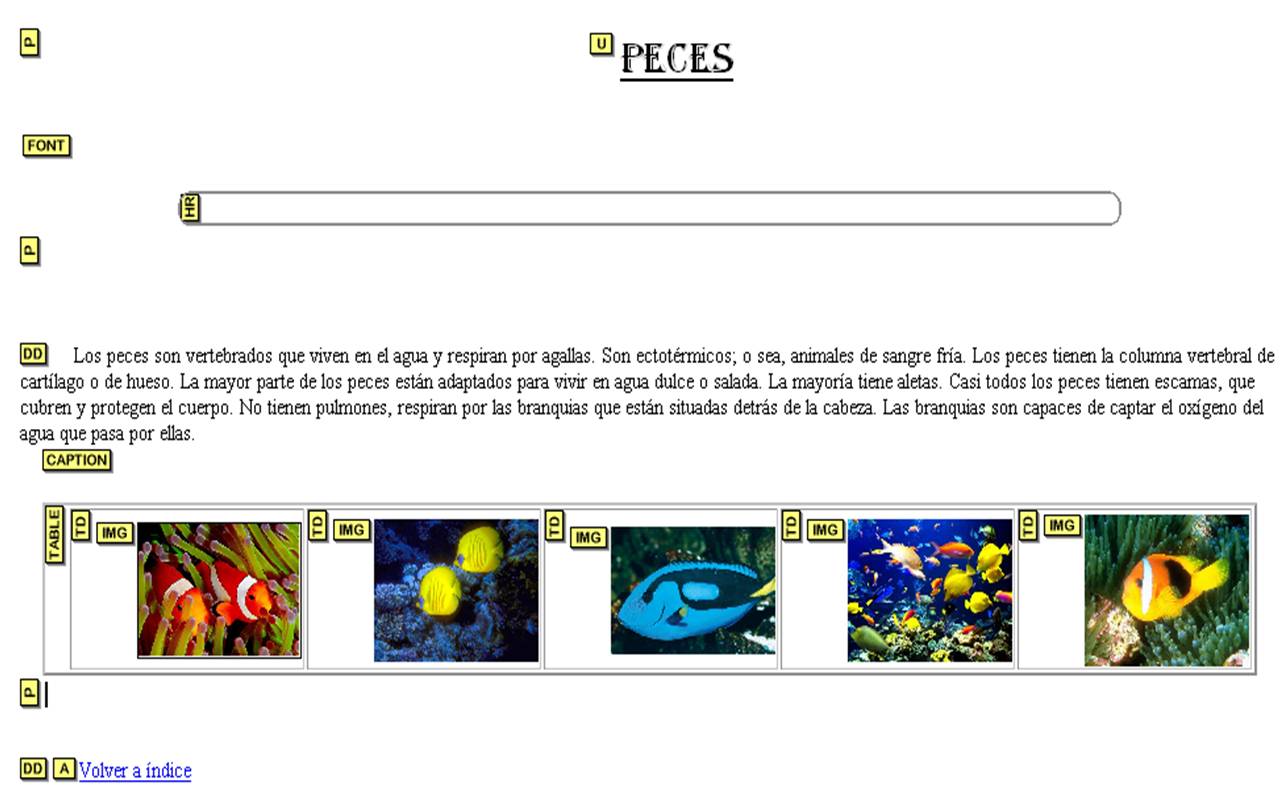
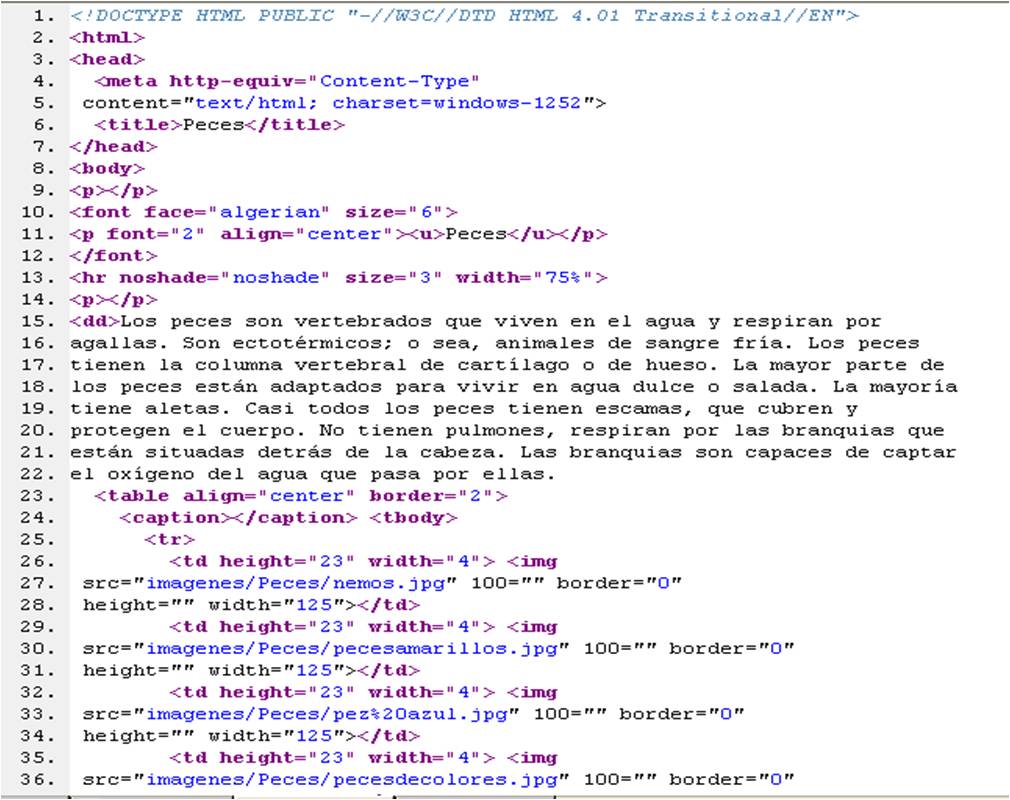
En cuanto al diseño de cada página, el uso de tablas es la manera más común de situar los elementos en la pantalla (imágenes, texto, botones).
Recuerda que Kompozer dispone de plantillas (templates) con páginas estándar prediseñadas.
A partir de este punto comienza el trabajo en sí.
En la siguiente página web encontrarás un ejemplo del trabajo con tablas e imágenes en Kompozer.