2.1.1. Estructura
<ETIQUETA atributos>Contenido</ETIQUETA>
| <HTML> , </HTML> |
|
|
| <HEAD> , </HEAD> |
|
|
| <TITLE> , </TITLE> |
|
|
| <BODY> ,</BODY> |
|
|
Para incluir comentarios útiles para el diseñador, pero no visibles en el navegador se usa la etiqueta <!--COMENTARIO-->.
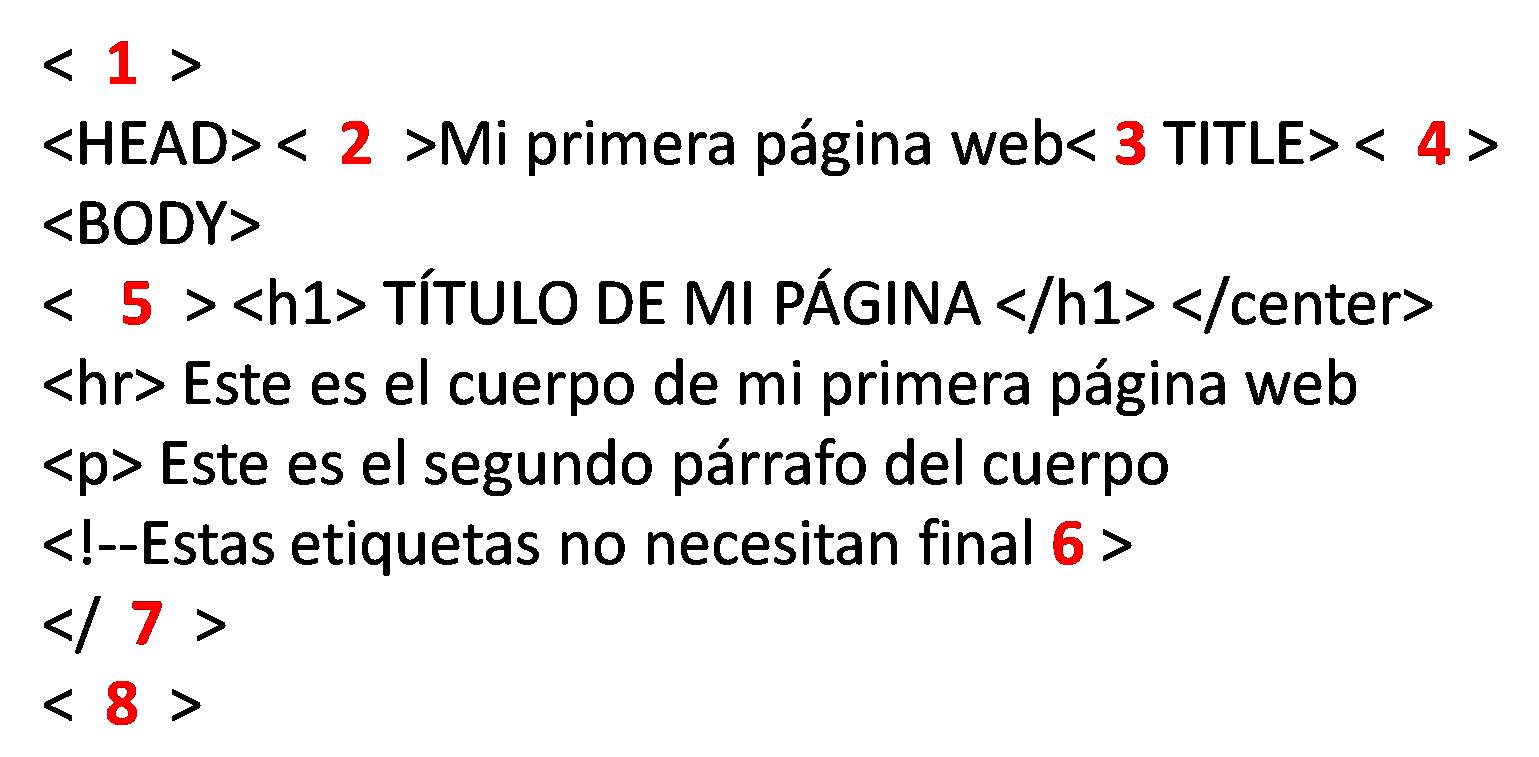
Observa el siguiente código HTML y completa las etiquetas o elementos de éstas que faltan.

1.-
2.-
3.-
4.-
5.-
6.-
7.-
8.-
¿Te has fijado en las nuevas etiquetas que aparecen en el código HTML? ¿Sabrías deducir que función tienen?
Observa que no todas necesitan la etiqueta final.
Para validar tus páginas html, existen en la web diferentes servicios basados en estándares para evaluar, en los que incluyendo la url de la web o el propio archivo te permiten validar e incluso reparar automáticamente HTML, XHTML y XML.
Algunas páginas de validación:
Ahora vas a crear tu primera página web:
1.- Teclea el código en el Bloc de Notas.
2.- Guarda el archivo seleccionando la opción tipo "todos los archivos" con el nombre web1.html.
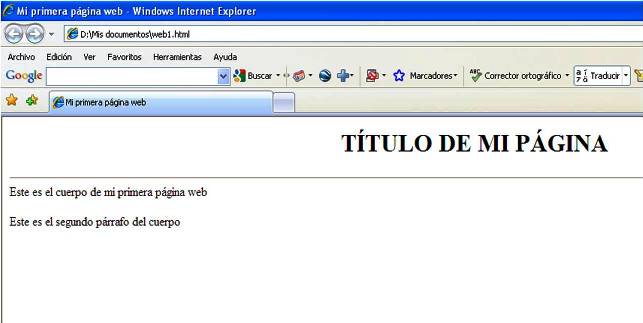
3.- Visualiza la página en el navegador de tu ordenador haciendo doble clic sobre ella. Comprueba que el título de la página que aparece en la pestaña del navegador corresponde con el que has escrito.
¿Has deducido ya que función tienen las nuevas etiquetas?