2.2. Vista Diseño
El diseño de un formulario parte de una pantalla en blanco en la que se insertarán los elementos o controles que conforman el formulario.
Los elementos visuales como colores de fondo, imágenes, fuentes, etc., también son configurables.
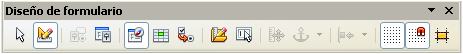
La barra de diseño contiene los controles que activan los elementos de diseño de un formulario.

Img 31. Barra de controles de diseño de formulario
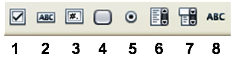
La barra de diseño y la de controles nos proporcionan las herramientas para la creación y edición de los formularios. Los principales controles de diseño son:
| Activa y desactiva el modo diseño. Cuando está desactivado aparece la barra de navegación de registros. | ||
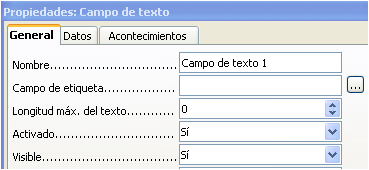
| Activa las propiedades del formulario en tres pestañas: general, datos y acontecimientos. |  |
|
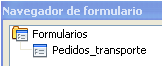
| Activa el navegador del formulario en el que aparecen todos los elementos insertados. |  |
|
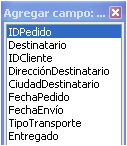
| Permite agregar campos al formulario. Se añade la etiqueta y el campo de texto. |
 |
|
| Imgs. 32, 33, 34, 35. Herramientas del formulario |
Los controles de inserción de elementos los investigarás tú.

Img 36. Controles de formulario
| Botón |
|
Botón de opción |
|
|
| Campo combinado |
|
Campo formateado |
|
|
| Listado |
|
Campo de etiqueta |
|
|
| Casilla de verificación |
|
Campo de texto |
|
En la barra más controles se pueden insertar campos de fecha, hora, moneda, barras de desplazamiento, barras de navegación de registros.
El control campo de grupo merece una atención especial. 

|
| Img 38. Campo de grupo |
Mediante este control podemos introducir una lista de valores para asignar la opción seleccionada a un campo de una tabla.
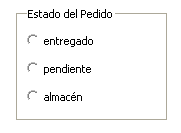
Seguro que lo entiendes mejor con el siguiente ejemplo. Queremos introducir un campo en la tabla para realizar el seguimiento de un pedido. Este campo solamente podrá tomar los valores: entregado, pendiente o almacén. Para evitar errores al introducir las opciones se utiliza un campo de grupo y se asocia el valor seleccionado al campo EstadoPedido de la tabla Pedidos.
Su aspecto podría ser el siguiente:
|
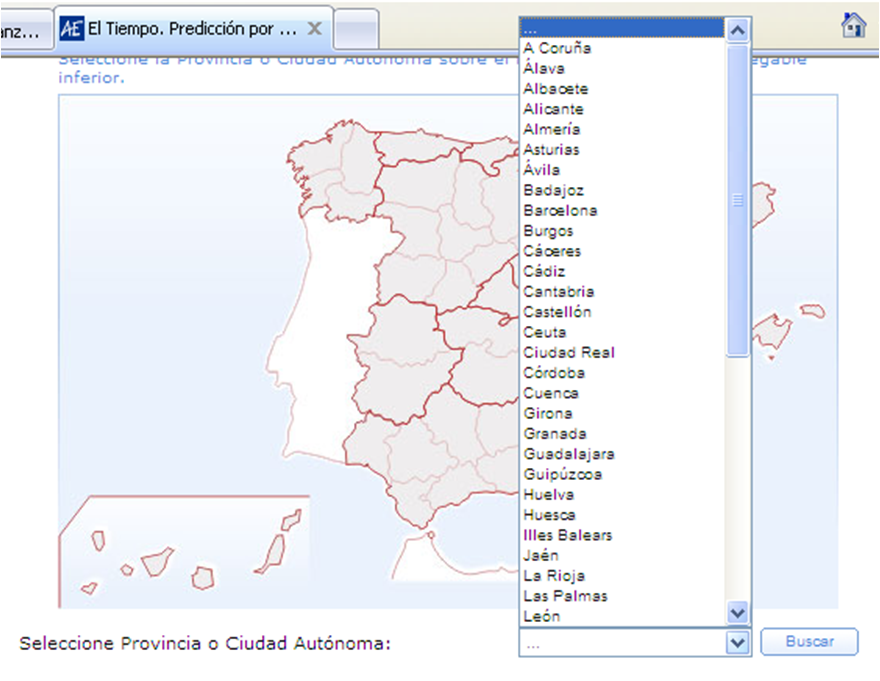
Los controles campo de lista y campo combinado permiten introducir una lista de valores contenida en una tabla de la base para introducir el valor seleccionado en otro campo.
¡Qué lío! Seguro que así lo entiendes mejor.
Para seleccionar la provincia en la dirección de un cliente se usa un
campo de lista en el que simplemente hay que pinchar en el nombre de la
provincia (previamente hay que crear la tabla provincias con los
nombres que se mostrarán en la lista). Seguro que lo has utilizado
muchísimas veces en formularios para rellenar tus datos.
La ventaja es que se evitan errores al teclear, mayúsculas y minúsculas, tildes, erratas, etc.
|
 |
|
Img 39. Selección provincia en consulta meteorológica
Web de la Agencia Estatal de Meteorología © AEMET |